Fancy QSlider Stylesheet
Seriously. I don’t know how I ever created a Qt user interface without using stylesheets. This was, by far, the best idea Trolltech ever had.
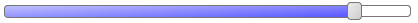
For today’s show-and-tell, I give you a nifty-looking QSlider with some nice gradient style applied to it:

The handle has a nice hover effect, the bar has a moving gradient as you slide the slider, and it looks good when disabled. Notice also the rounded corners. No image files were harmed in the making of this widget.
Here’s the stylesheet code (I used Qt’s example as a starting point).
QSlider::groove:horizontal {
border: 1px solid #bbb;
background: white;
height: 10px;
border-radius: 4px;
}
QSlider::sub-page:horizontal {
background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,
stop: 0 #66e, stop: 1 #bbf);
background: qlineargradient(x1: 0, y1: 0.2, x2: 1, y2: 1,
stop: 0 #bbf, stop: 1 #55f);
border: 1px solid #777;
height: 10px;
border-radius: 4px;
}
QSlider::add-page:horizontal {
background: #fff;
border: 1px solid #777;
height: 10px;
border-radius: 4px;
}
QSlider::handle:horizontal {
background: qlineargradient(x1:0, y1:0, x2:1, y2:1,
stop:0 #eee, stop:1 #ccc);
border: 1px solid #777;
width: 13px;
margin-top: -2px;
margin-bottom: -2px;
border-radius: 4px;
}
QSlider::handle:horizontal:hover {
background: qlineargradient(x1:0, y1:0, x2:1, y2:1,
stop:0 #fff, stop:1 #ddd);
border: 1px solid #444;
border-radius: 4px;
}
QSlider::sub-page:horizontal:disabled {
background: #bbb;
border-color: #999;
}
QSlider::add-page:horizontal:disabled {
background: #eee;
border-color: #999;
}
QSlider::handle:horizontal:disabled {
background: #eee;
border: 1px solid #aaa;
border-radius: 4px;
}
Enjoy!
20 comments to “Fancy QSlider Stylesheet”
I love it when you talk QT!!
thanks !!
i adapted your stylesheet for a vertical slider, and made a small change in the colour gradient :
QSlider::groove:horizontal
{
border: 1px solid #bbb;
background: white;
width: 10px;
border-radius: 4px;
}
QSlider::sub-page:vertical
{
background: QLinearGradient( x1: 0, y1: 0, x2: 1, y2: 0, stop: 0 #fff, stop: 0.4999 #eee, stop: 0.5 #ddd, stop: 1 #eee );
border: 1px solid #777;
width: 10px;
border-radius: 4px;
}
QSlider::add-page:vertical {
background: QLinearGradient( x1: 0, y1: 0, x2: 1, y2: 0, stop: 0 #78d, stop: 0.4999 #46a, stop: 0.5 #45a, stop: 1 #238 );
border: 1px solid #777;
width: 10px;
border-radius: 4px;
}
QSlider::handle:vertical {
background: qlineargradient(x1:0, y1:0, x2:1, y2:1, stop:0 #eee, stop:1 #ccc);
border: 1px solid #777;
height: 13px;
margin-top: -2px;
margin-bottom: -2px;
border-radius: 4px;
}
QSlider::handle:vertical:hover {
background: qlineargradient(x1:0, y1:0, x2:1, y2:1, stop:0 #fff, stop:1 #ddd);
border: 1px solid #444;
border-radius: 4px;
}
QSlider::sub-page:vertical:disabled {
background: #bbb;
border-color: #999;
}
QSlider::add-page:vertical:disabled {
background: #eee;
border-color: #999;
}
QSlider::handle:vertical:disabled {
background: #eee;
border: 1px solid #aaa;
border-radius: 4px;
}
Hi, your tutorials about Qt Style Sheet are very good!
thanks
yeah, very advanced example of the stylesheets of QSlider.
Cheers :)
Excellent example!
thanks..great
Big thanks!
Can i use this code under the GNU GPL?
Thanks.
Use it under whatever license you like.
thanks!
Thank you!
Hi,
how can I modify your code to have some similar to the youtube volume slider?
I can not achieve it.
Regards,
Franco
Franco,
What aspects of YouTube’s volume slider do you want to reproduce?
The example in this article is *very* close to that. It should be straight forward to complete.
–Dave
Thanks for the tutorials, they have been very helpful. I have had a lot of trouble customizing spinboxes, so is there any chance you would make a tutorial about them?
thanks a lot dave…
Nice sample, but what about ticks? Any idea on how integrate them in the widget? If enabled in the Designer they are surely hidden
Hola. Muy buena publicación. Personalmente, le hice algunas modificaciones de acuerdo al estilo que ya tenia mi aplicación. Gracias. Aquà va.
/*Horizontales*/
QSlider::groove:horizontal{
border: 1px solid #637EB8;
background: white;
height: 7px;
border-radius: 3px;
}
QSlider::sub-page:horizontal {
background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,
stop: 0 #ABC7EC, stop: 1 #154A98);
border: 1px solid #777;
height: 10px;
border-radius: 4px;
}
QSlider::add-page:horizontal {
background: #fff;
border: 1px solid #154A98;
height: 10px;
border-radius: 4px;
}
QSlider::handle:horizontal{
background: qlineargradient(x1:0, y1:0, x2:1, y2:1,
stop:0 #fff, stop:1 #ABC7EC);
border: 1px solid #777;
width: 5px;
margin-top: -4px;
margin-bottom: -4px;
border-radius: 2px;
}
/*Verticales*/
QSlider::groove:vertical{
border: 1px solid #637EB8;
background: white;
width:7px;
height: 55px;
border-radius: 3px;
}
QSlider::add-page:vertical {
background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,
stop: 0 #ABC7EC, stop: 1 #154A98);
border: 1px solid #154A98;
width: 10px;
border-radius: 4px;
}
QSlider::sub-page:vertical {
background: #fff;
border: 1px solid #777;
width: 7px;
border-radius: 4px;
}
QSlider::handle:vertical{
background: qlineargradient(x1:0, y1:0, x2:1, y2:1,
stop:0 #fff, stop:1 #ABC7EC);
border: 1px solid #777;
height: 5px;
margin-left: -4px;
margin-right: -4px;
border-radius: 2px;
}
/*Horizontales y Verticales*/
QSlider::handle:horizontal:hover,
QSlider::handle:vertical:hover{
border: 1px solid #154A98;
border-radius: 3px;
}
PD: Saludos desde Cuba. ;-)
Tengo la misma inquietud que @andrea. ¿Cómo se le agregan los diferentes tipos de ticks? Saludos.
how it makes animated..?